With these simple CSS classes it’s easy to transform the ACF UI for site editors.
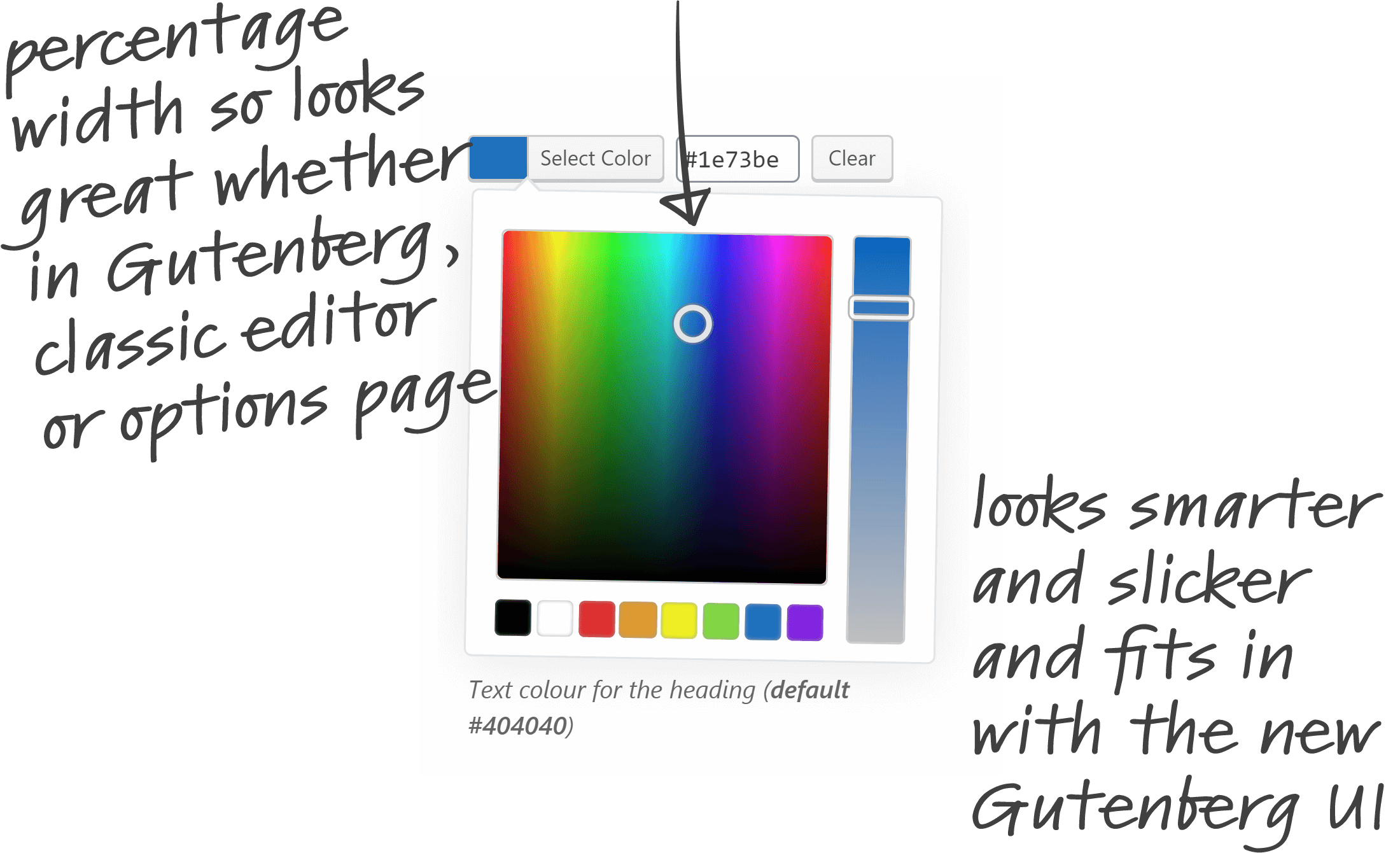
Color Picker

Simply add this class to the Color Picker field that you want to style:
acfc-color-pickerAdd the class at the bottom of the field settings on the Edit Field Group screen.
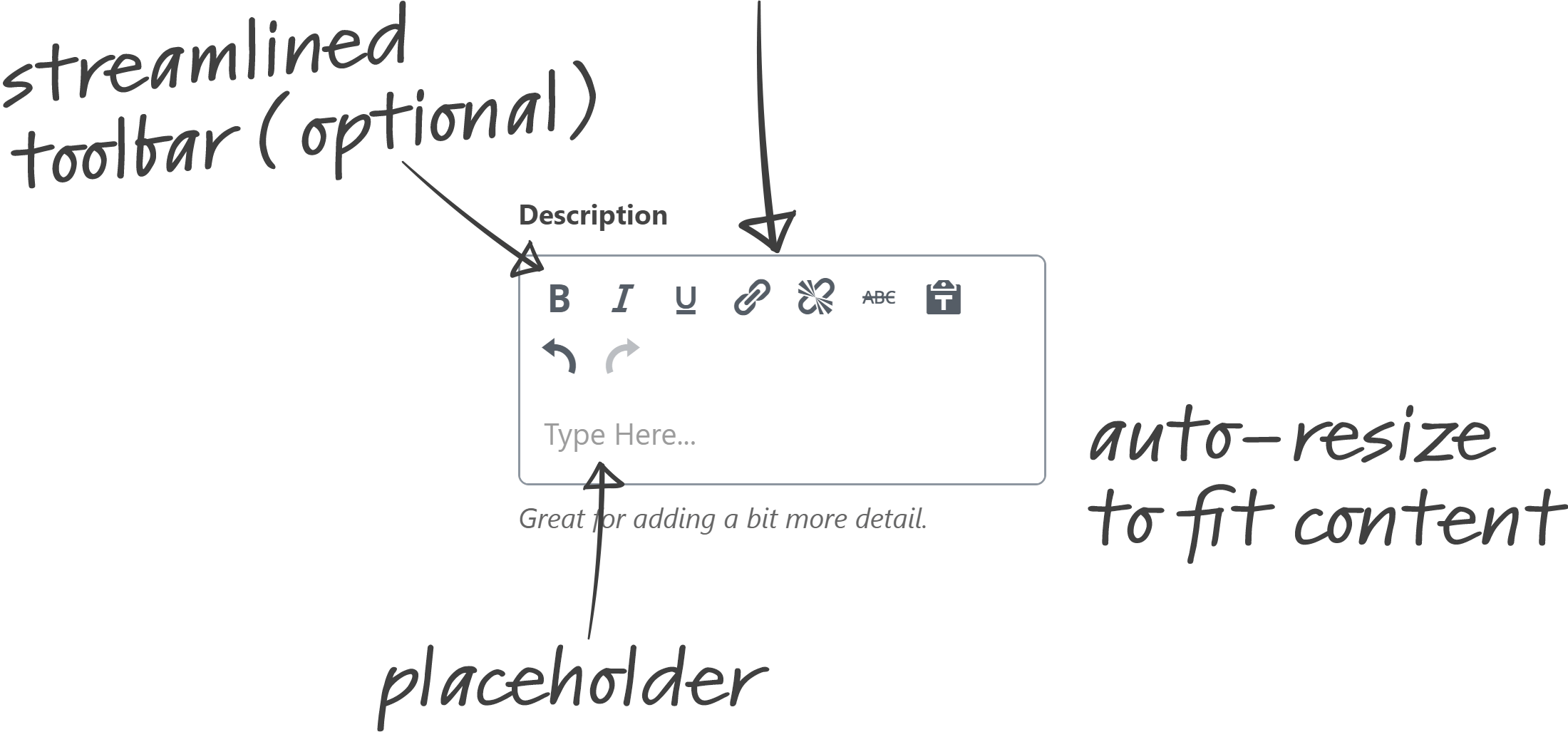
WYSIWYG

Simply add this class to the WYSIWYG field that you want to style:
acfc-wysiwygAdd the class at the bottom of the field settings on the Edit Field Group screen. To use the toolbar select ACF Companion – Basic under the toolbar setting.
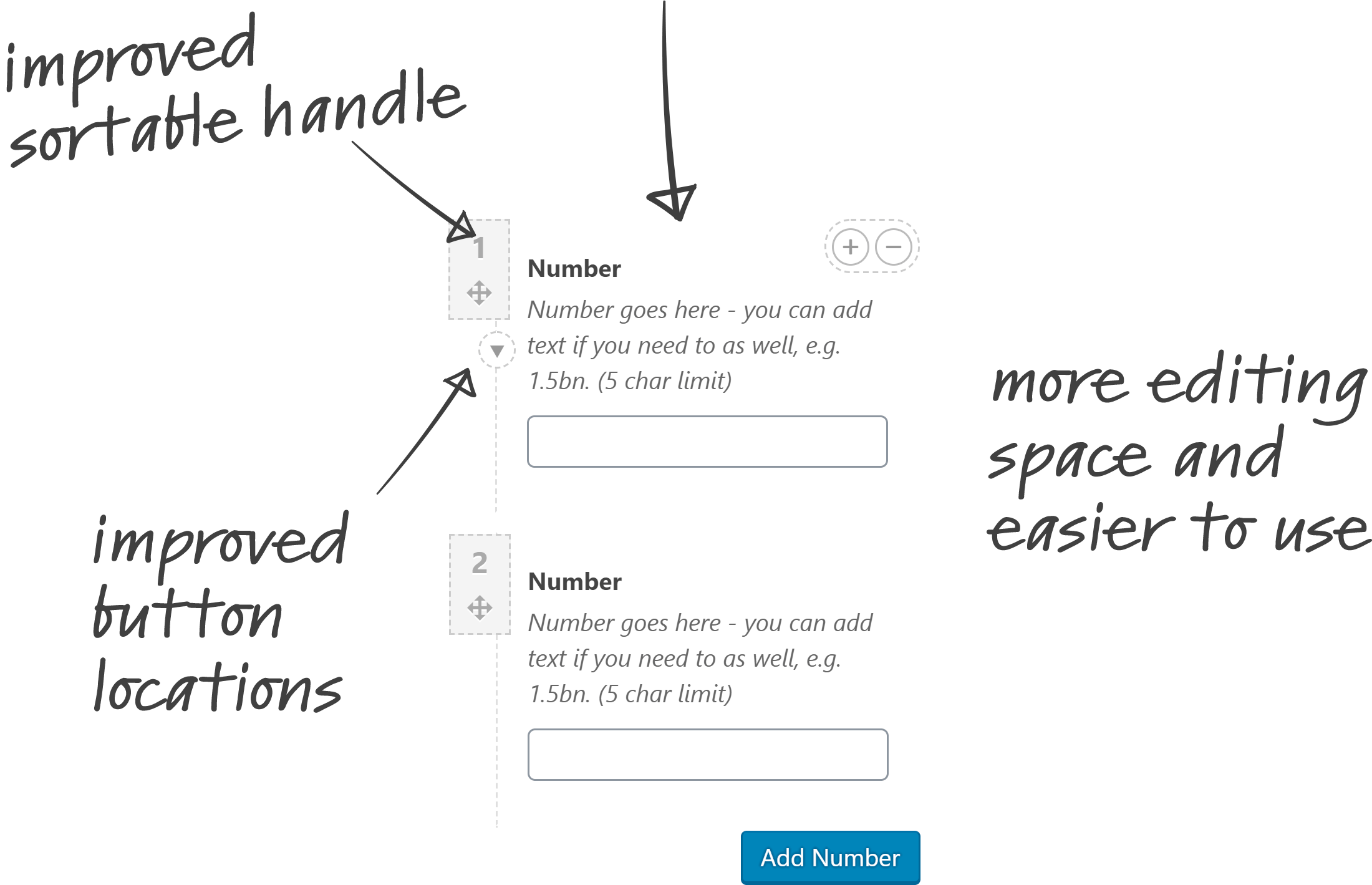
Repeater

Simply add this class to the Repeater field that you want to style:
acfc-repeaterAdd the class at the bottom of the field settings on the Edit Field Group screen.
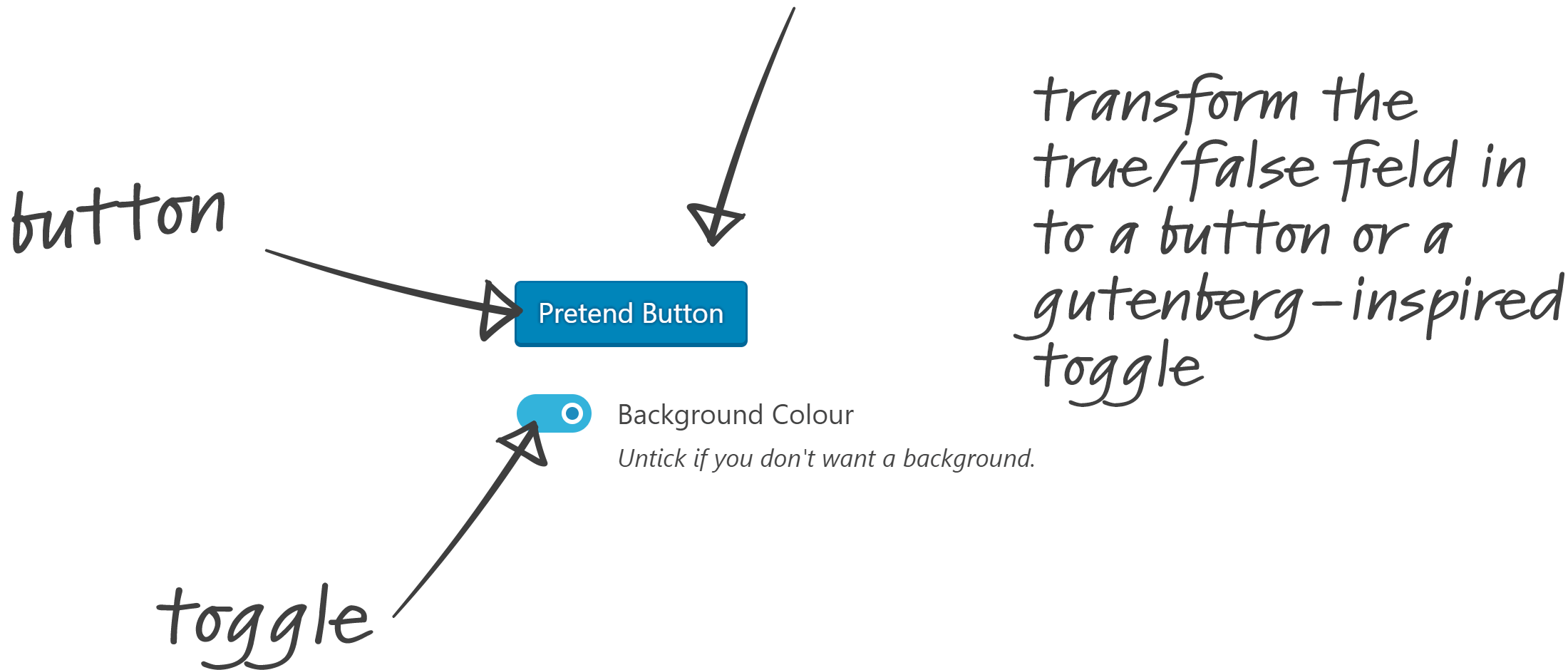
True/False

How to style the True/False field
Visit the classes page for an overview on styling the True/False field and an example JSON.
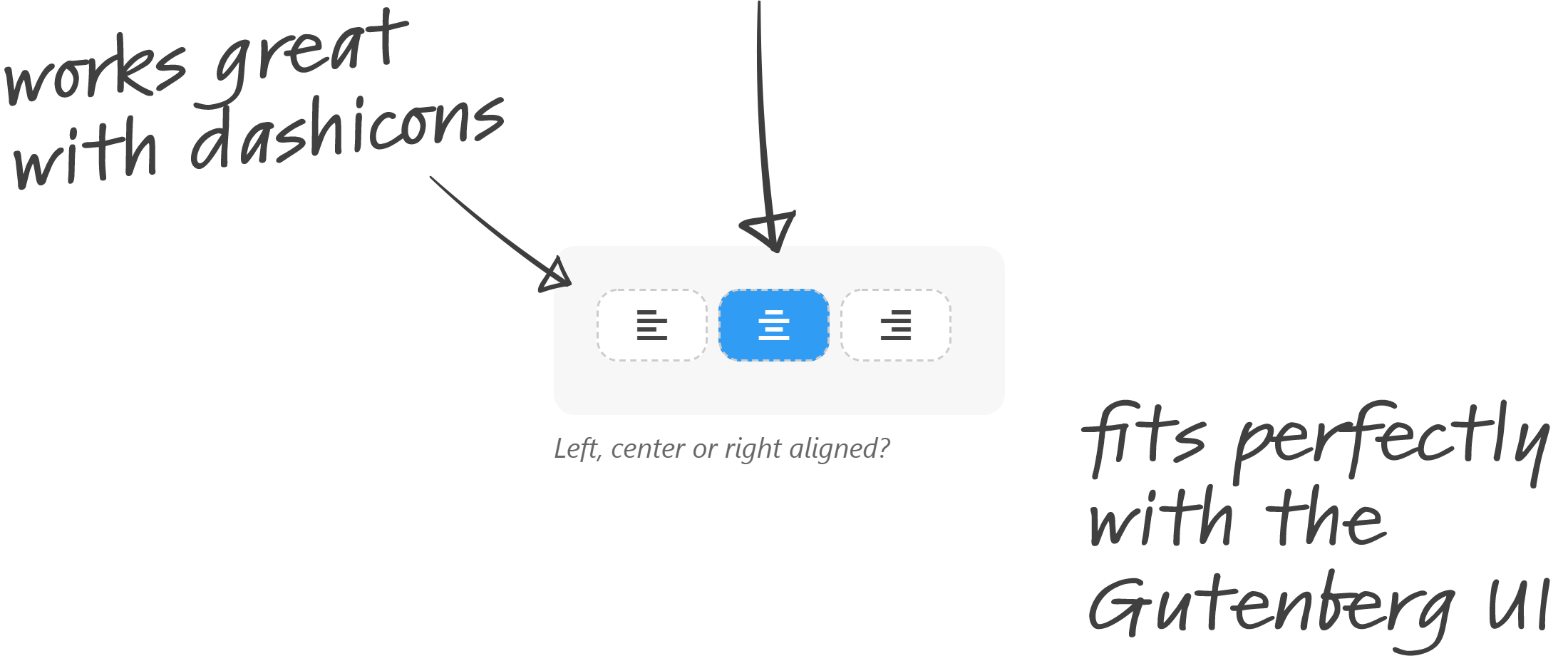
Button Group

Simply add this class to the Button Group field that you want to style:
acfc-buttonsAdd the class at the bottom of the field settings on the Edit Field Group screen.
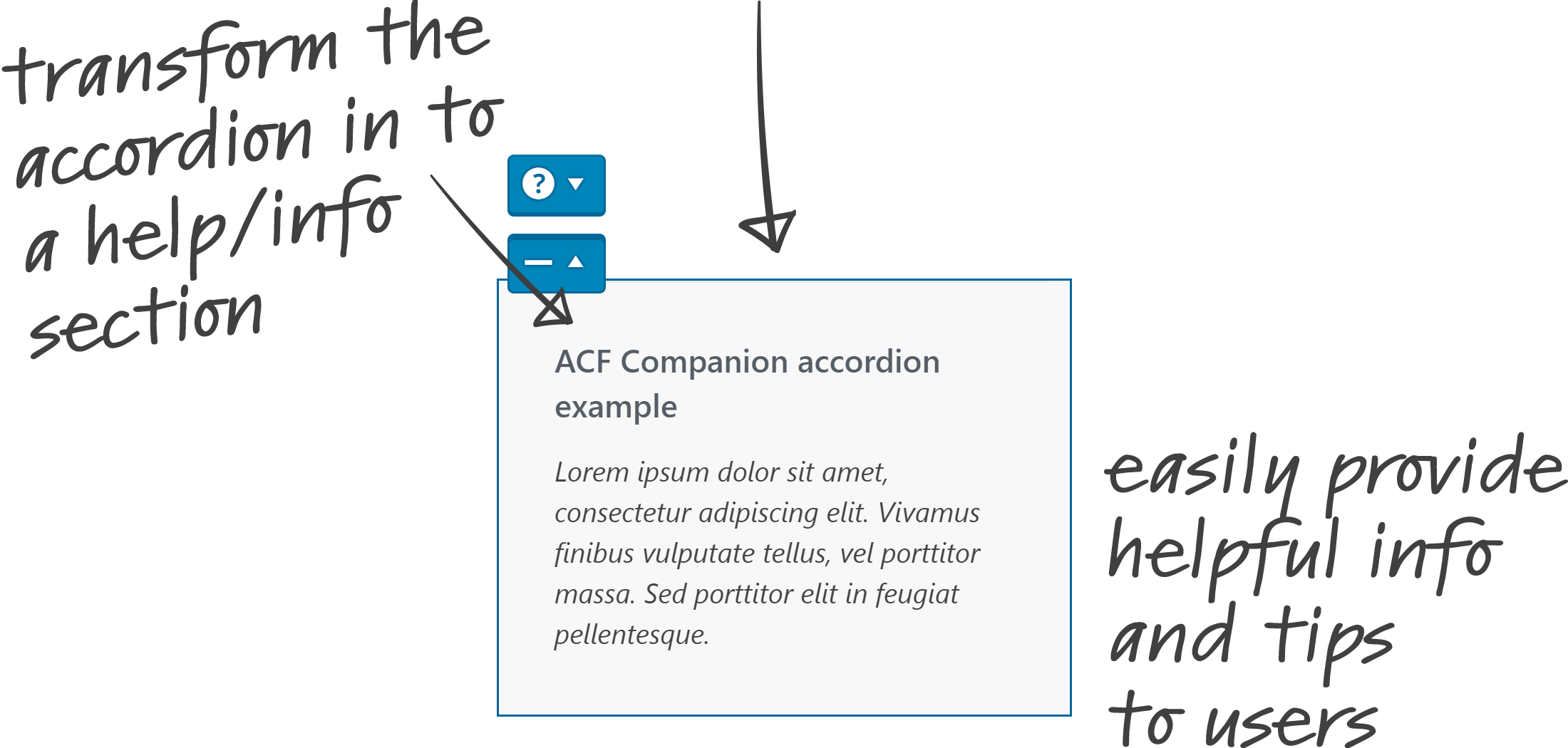
Accordion

How to style the Accordion field
Transform the accordion in to a help button that looks and feels just like WordPress.
Currently it’s not possible to add a class to an accordion, so we use this helper class on the field above instead: acfc-accordion-helper
If there isn’t a field above, then we simply add one, and give it the classes acfc-accordion-helper acfc-hidden. An empty message field works well.
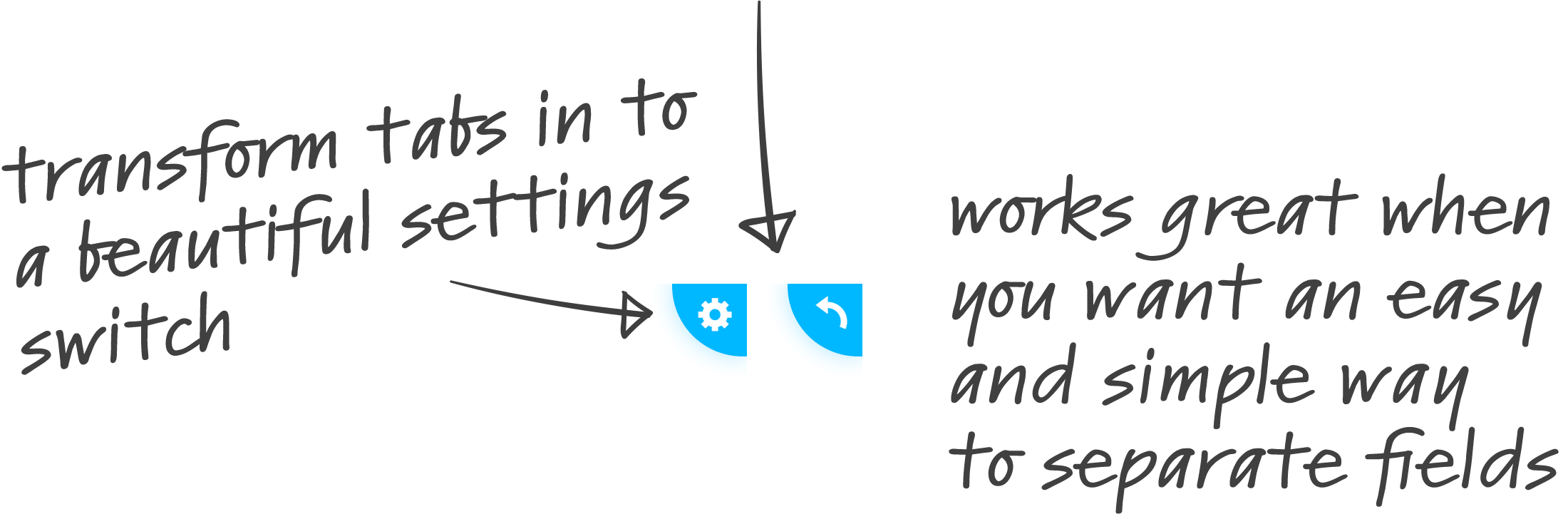
Tabs

How to style the Tabs field
Great for when you want to separate fields in to a separate tab.
The idea is that the first group is the main content, and the second group is the settings.
Just like the accordion, it’s not possible to add classes straight to tabs. The way we get around this is by adding the class acfc-tabs-helper to the field above the tabs.
If there isn’t a field above, then we simply add one, and give it the classes acfc-tabs-helper acfc-hidden. An empty message field works well.
Visit the classes page for an example JSON.
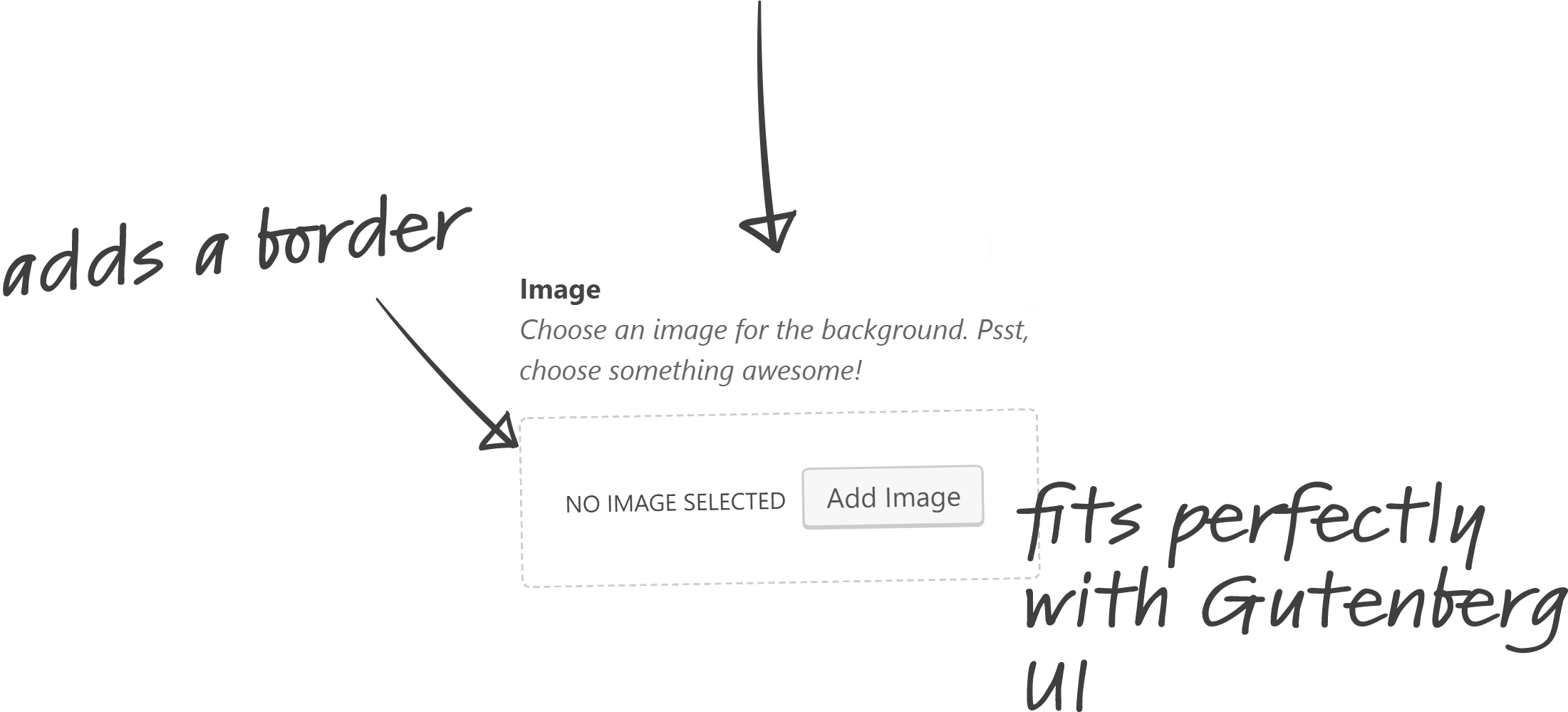
Image

Simply add this class to the Image field that you want to style:
acfc-imageAdd the class at the bottom of the field settings on the Edit Field Group screen.
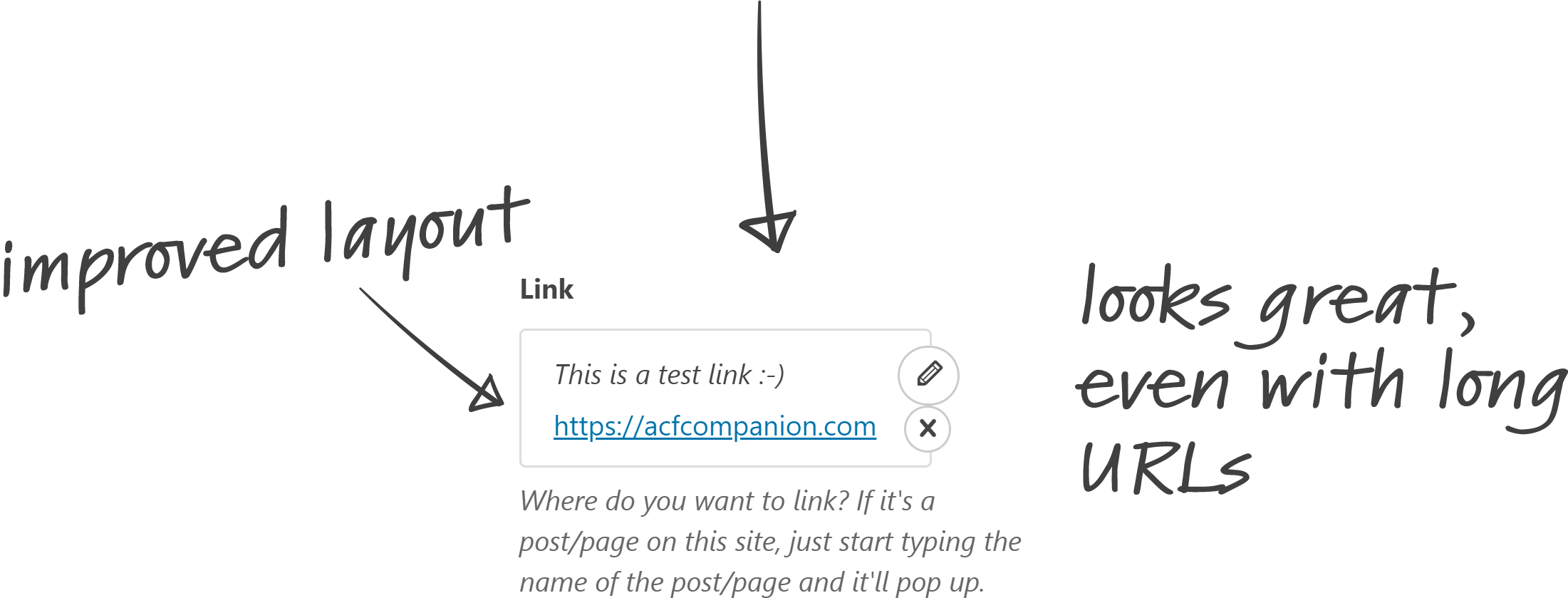
Link

Simply add this class to the Link field that you want to style:
acfc-linkAdd the class at the bottom of the field settings on the Edit Field Group screen.
In addition to the styles above, there’s also minor style tweaks for the radio, checkbox, select and range fields and lots of other additional classes for margins, paddings, typography and more.
View all the CSS classes available with ACF Companion.
A single site license is just $14.99. An unlimited site license is just $39.99. One time-payment. Lifetime support and updates.